

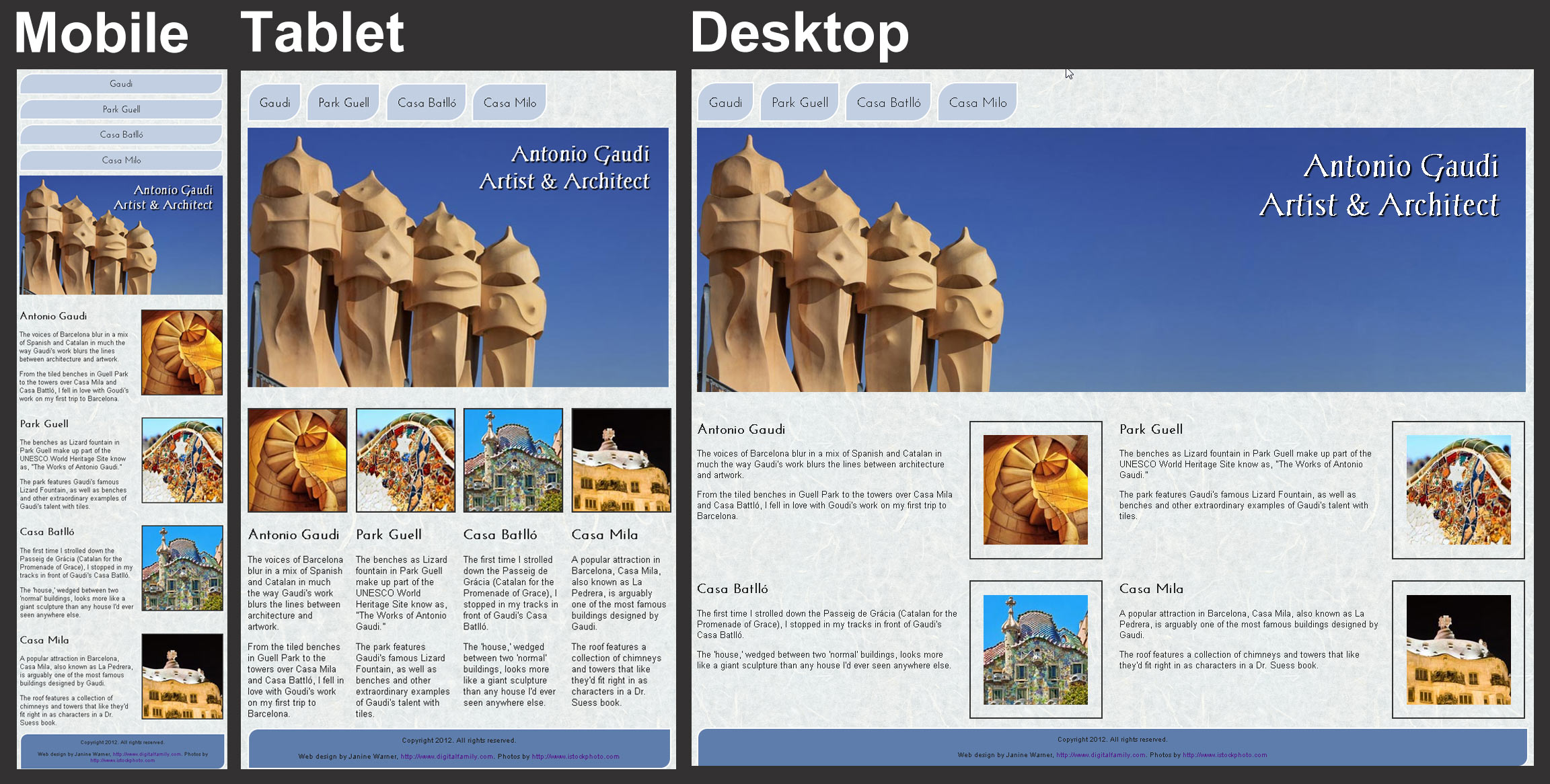
For desktop i want fixed header,Ĭontent of 8/12 and aside with links 3/12 with an offset of 1. On mobile header, one column content and links on the bottom. I want to build the simplest layout there is. So from documentation: there is 12 columns greed system for every screen sizes. After executing commandīrowser will open and show a page. Generators (actually i checked it only on angular generator) and if is not available you can manually add it.

This grunt task is available on almost all webapp In terminal you can start http server with live reload with command grunt serve. I usually on mac open sublime with that folder with Than mkdir for the project, cd into that folder and do yo bootstrap-less.
HTML RESPONSIVE LAYOUT GENERATOR INSTALL
Install generator: npm install -g generator-bootstrap-less There is a list of these generators on this link and there are many less, bootstrapįirst I've tried generator-bootstrap but it was not what I expected. Otherwise I would need to create tasks manually Probably few other convenient tasks, but these are two main reason. Why using yeomanīecause it can create a template that contain grunt tasks that will automatically compile less files and also it has a built in http-server withĪuto reload. I will be using yeoman and find some of its generator. So I can setup bootsrap manually (with some other boilerplate) and that would be really boring to do. Usually I would use angular generator for any type of prototyping which includes bootstrap (I thing it is a sass version), but this time i want to create just a simple layout. First, bootstrap is natively built with less and offers a simple way of customization, The idea is to build layout for my blog site that will be responsive - and these days that means mobile first.Īlthough it is a simple site, I don't feel like building whole thing on my own with less.


 0 kommentar(er)
0 kommentar(er)
